

Struggling to build a professional website without coding? Do you want to create an SEO-optimised website that turns your visitors into customers from its compelling user interface? Look no further than HubSpot CMS Themes.
HubSpot CMS Themes are easy-to-use platforms on which you can create and refine your website like never before. Whether you prefer a pre-designed theme, marketplace theme, or a customized approach utilising the HubSpot website builder offers you full themes.
Also, you can integrate third-party apps, tools, software, and platforms to change the look and feel of your website as your site is not only an online presence—it's a vital contact point for customer interaction. Building a website with HubSpot CMS Themes can help you achieve operational excellence, strengthen team communication, and improve overall productivity.
Through this blog post, we'll walk you through the steps for creating a code website with HubSpot CMS Themes. But before that let's understand it first.
HubSpot CMS Themes are pre-made website templates that are simple to use on the content management system. With these themes you can create your own website that looks professional without having any coding experience, all while enjoying fantastic benefits, of course, speed, security, and scalability all come to the top of the list.
A standard CMS can support publishing tools, user administration, themes, media management, compliance, and baseline optimisation.
HubSpot CMS is a cloud-based Content Management System which you can utilise to create websites, landing pages, blogs, and other types of content, making it easier to manage the marketing and sales journey.
Step 1: Login to Your HubSpot Account
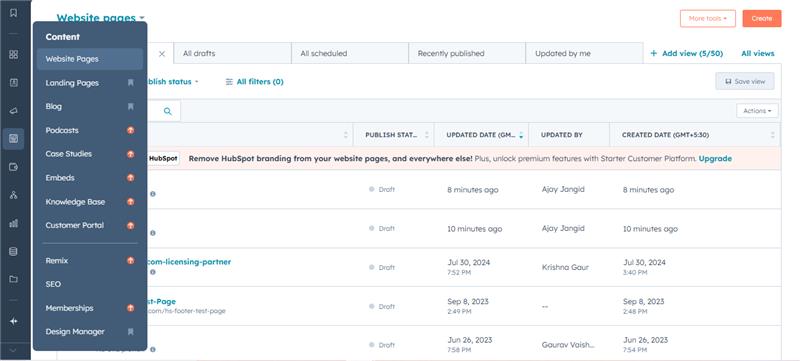
Step 2: Visit the Content Management Section

Related Blog: 7 Best Features of Customisable HubSpot Themes
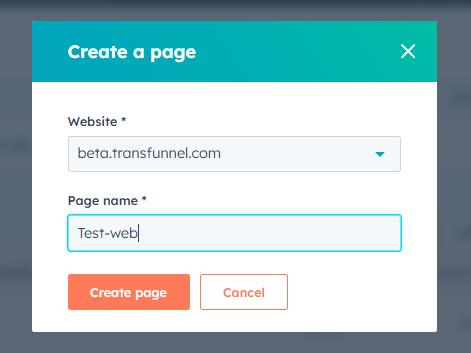
Step 3:

Step 4: Add a Theme

Read Also: 5 Best HubSpot Themes for Your Blogging Journey
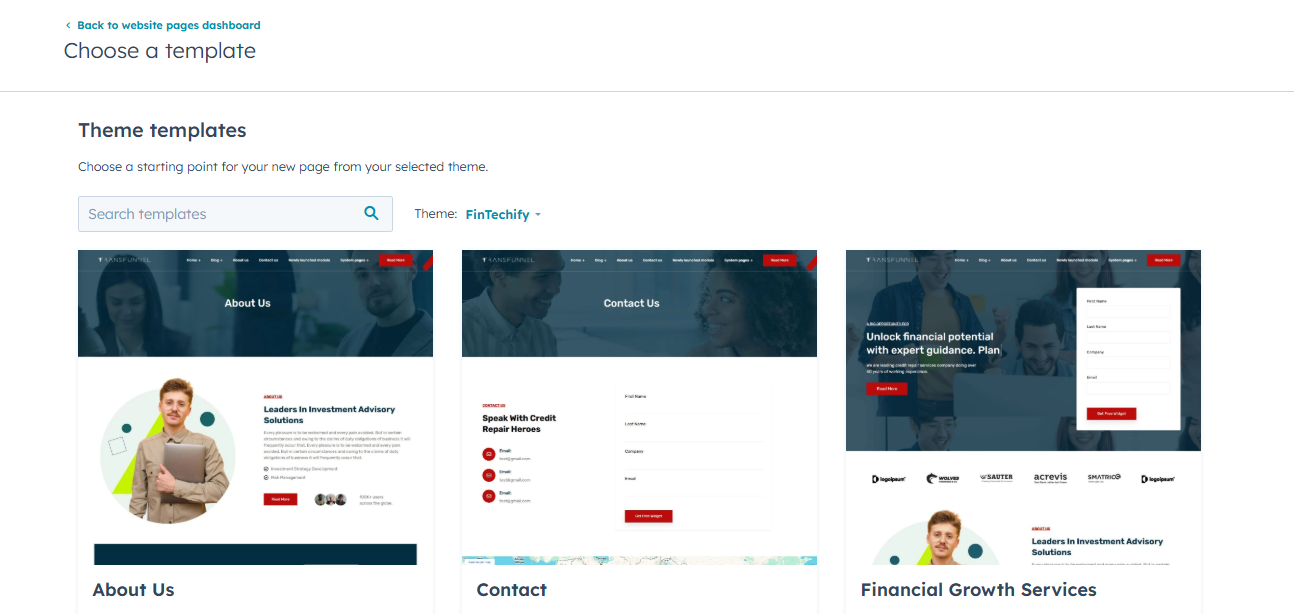
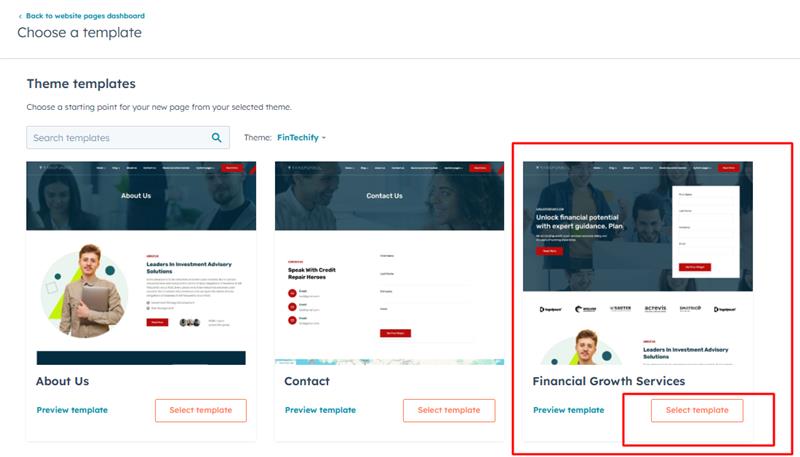
Step 5: Select a Page Template
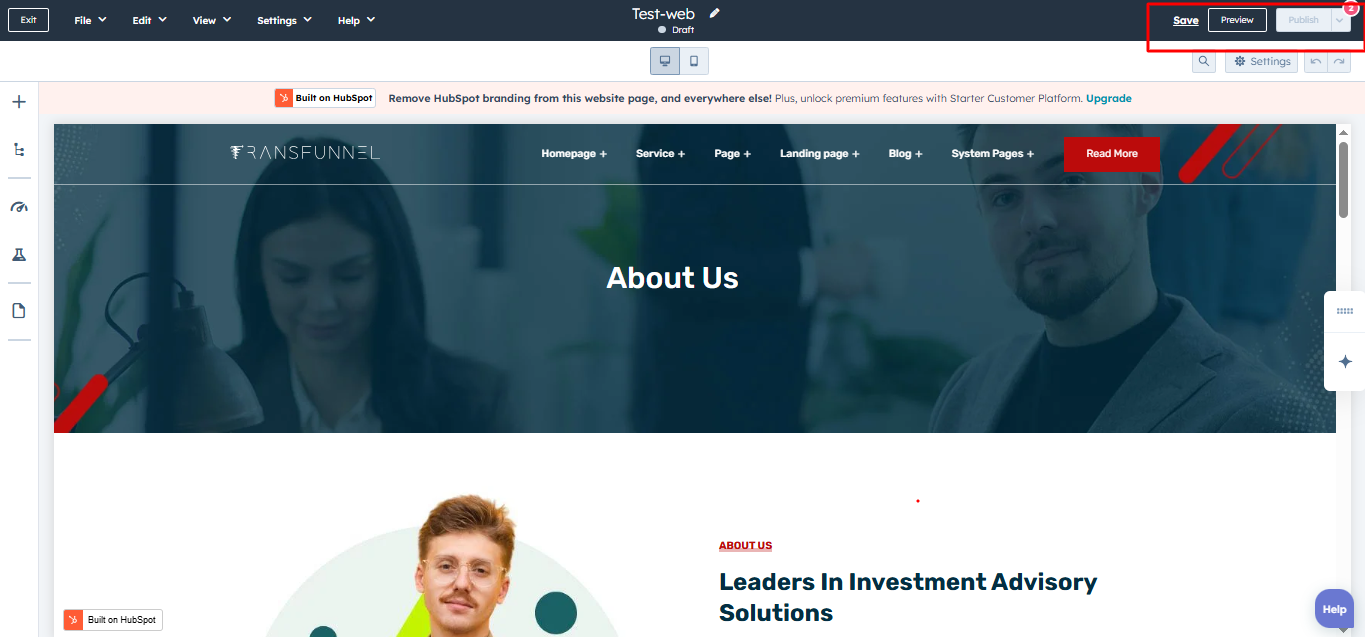
Step 6: Customize the Page

Step 7: Configure Page Settings
Now click on Settings to adjust essential configurations mentioned below:
Related Blog: Why TransFunnel’s HubSpot Themes Are The Best

Step 8: Preview and Publish
HubSpot website themes and templates are ready to use and an easy way to create your website irrespective of business, sector, and industry. With their pre-built templates, add-on capabilities, customisations, and scalability, developing and launching the site has become a breeze.
We at TransFunnel Consulting provide a curated selection of the same on our marketplace via HubSpot, if you don't want to sift through the enormous number of themes and templates. We handpick the top HubSpot CMS themes for your website so that your website is distinct and ready to go.
Yes, all of the websites you create in HubSpot CMS are mobile-friendly. Most HubSpot CMS themes are designed to automatically work properly across various screen sizes. So, your website will look great and function well while ensuring a good user experience.
There are several reasons to leverage HubSpot CMS templates for your website. These include how easy-to-use they are, including SEO optimisation, mobile responsiveness, and integrating capabilities with HubSpot's marketing tools. Built-in security, agility, and scalability make it the perfect and value-driven choice for building and growing your website.
Yes, you can migrate your website to HubSpot CMS, which would involve content transfer, and designing in context, while assuring the SEO elements are intact. Also, we'll have an expert team who can ensure a smooth transition between your old platform and the new HubSpot CMS.
You can try it for free before buying. HubSpot CMS pricing begins at US$15/mo/seat for the Starter plan and goes as high as US$1,500/mo for the Enterprise plan. Whereas the templates might cost between $1 and $5000 more, many free templates are in the plans. If you want to know which plan is suitable for developing your website, you can contact our sales team at support@transfunnel.com or directly call us at +91 8080619589 to learn more about HubSpot CMS template pricing.
Get Your Website Ready to Launch With HubSpot Themes. Contact Us