

A form is a source of acquiring information from anonymous visitors on your website or landing pages and helps you turn them into known prospects or paying customers. Similarly, Pardot forms help you gather visitor information visits on any of the web pages of your website. These Pardot forms are quite advanced and easy to handle.
But how to create a form in Pardot? Let us tell you!
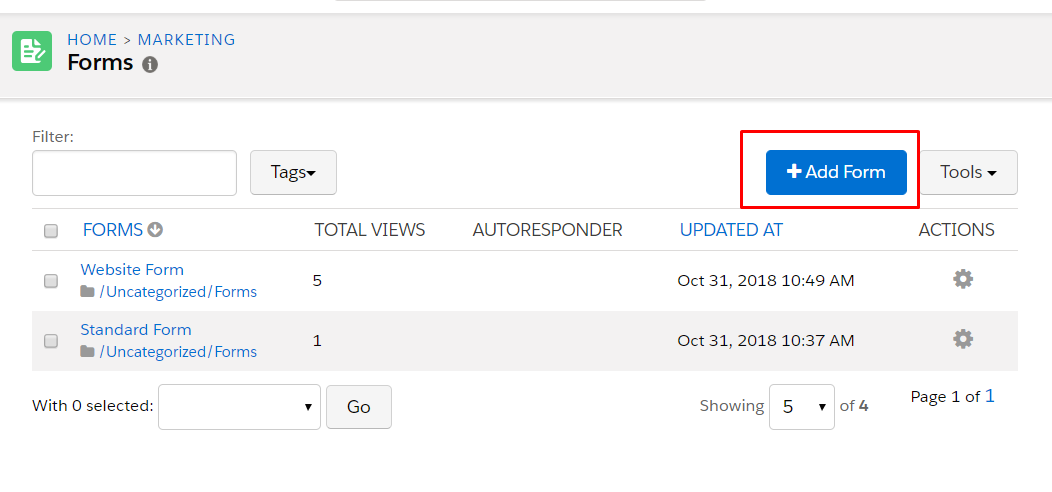
All you need to do in Pardot, navigate to Marketing >> Forms >> Forms. A new page will open.


To create a form in Pardot, you need to go through these simple 5 steps:
In every step, you need to fill in some information.
Let’s take a glance on these steps in detail

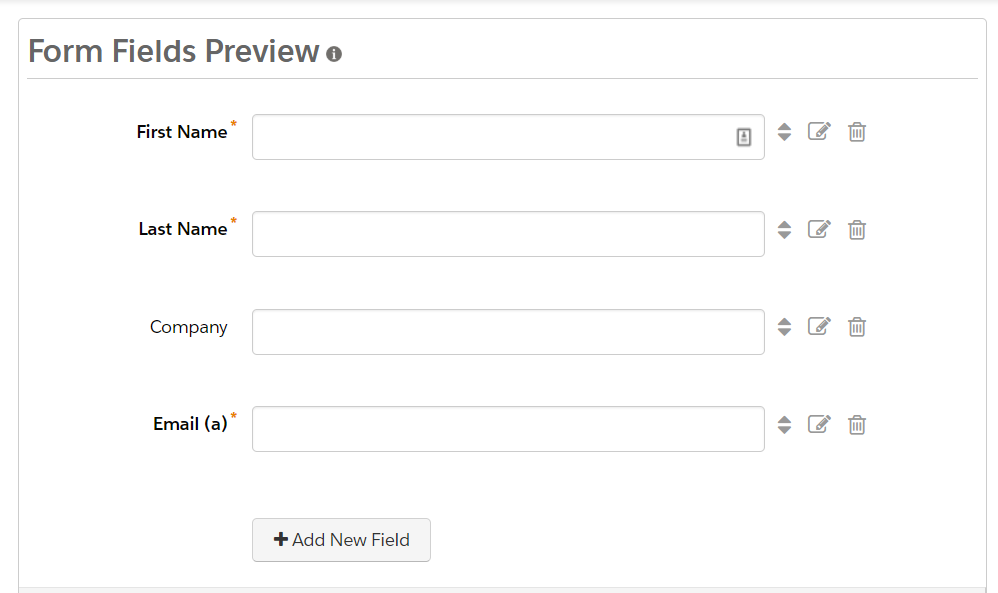
By default, you will get four fields (First name, Last name, Company, Email(a)) on your form


Advanced tab gives you more control over fields. You can add a validation error message, CSS classes for design and detailed description of the field

In the dependent tab, you can add different rules on the field to show other fields. For example: if ‘service’ field is marketing, then show ‘tool’ field


Basic level style formatting can be handled in styles tab. For example, font colour, font Size and more

From the advanced tab, you can add/remove reCAPTCHA on the form and enable/disable cookies

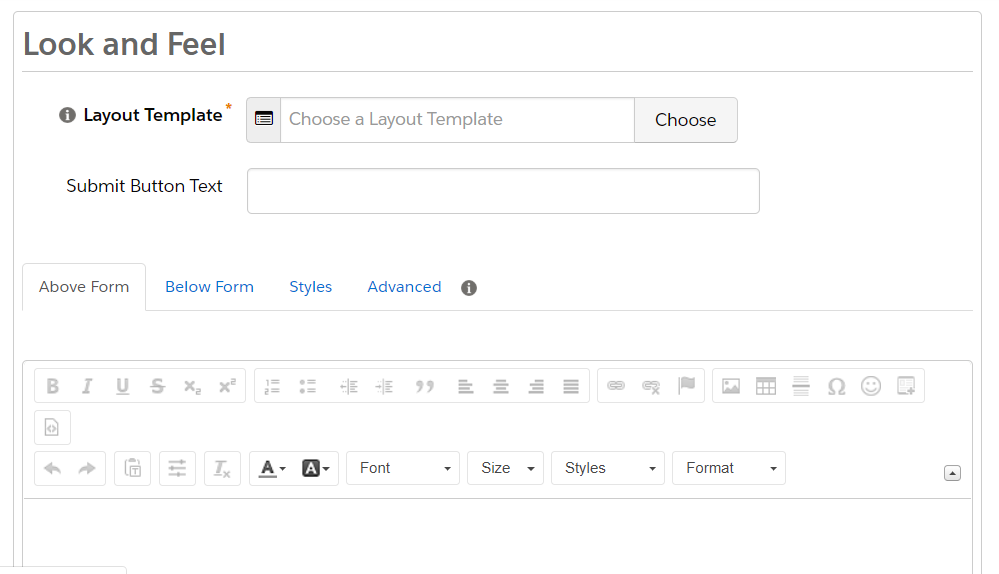
Note: You can get as many templates needed from the layout template in Pardot. You will find this option in Marketing >> Forms >>Layout templates. You can direct add HTML + CSS in editor. Also, by default, you will get one standard template.

Here you can add actions after form gets submitted

Thank you Content:
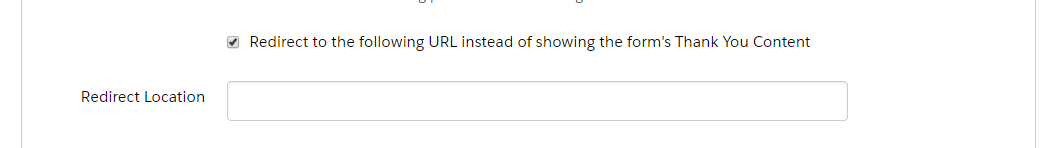
After submission, you can redirect the form to the thank you page by following URL instead of showing the form's Thank You Content’ option and add URL in redirection location.

Not only this, but you can also send autoresponder email on form submit add prospect into the list, notify the user on form submit, assign prospect to user and much more through ‘Completion Actions’. You can add multiple Completion Actions on a single form.

Thank you code
The code is typically written in JavaScript and is also used to call other systems like Google conversion tracking.

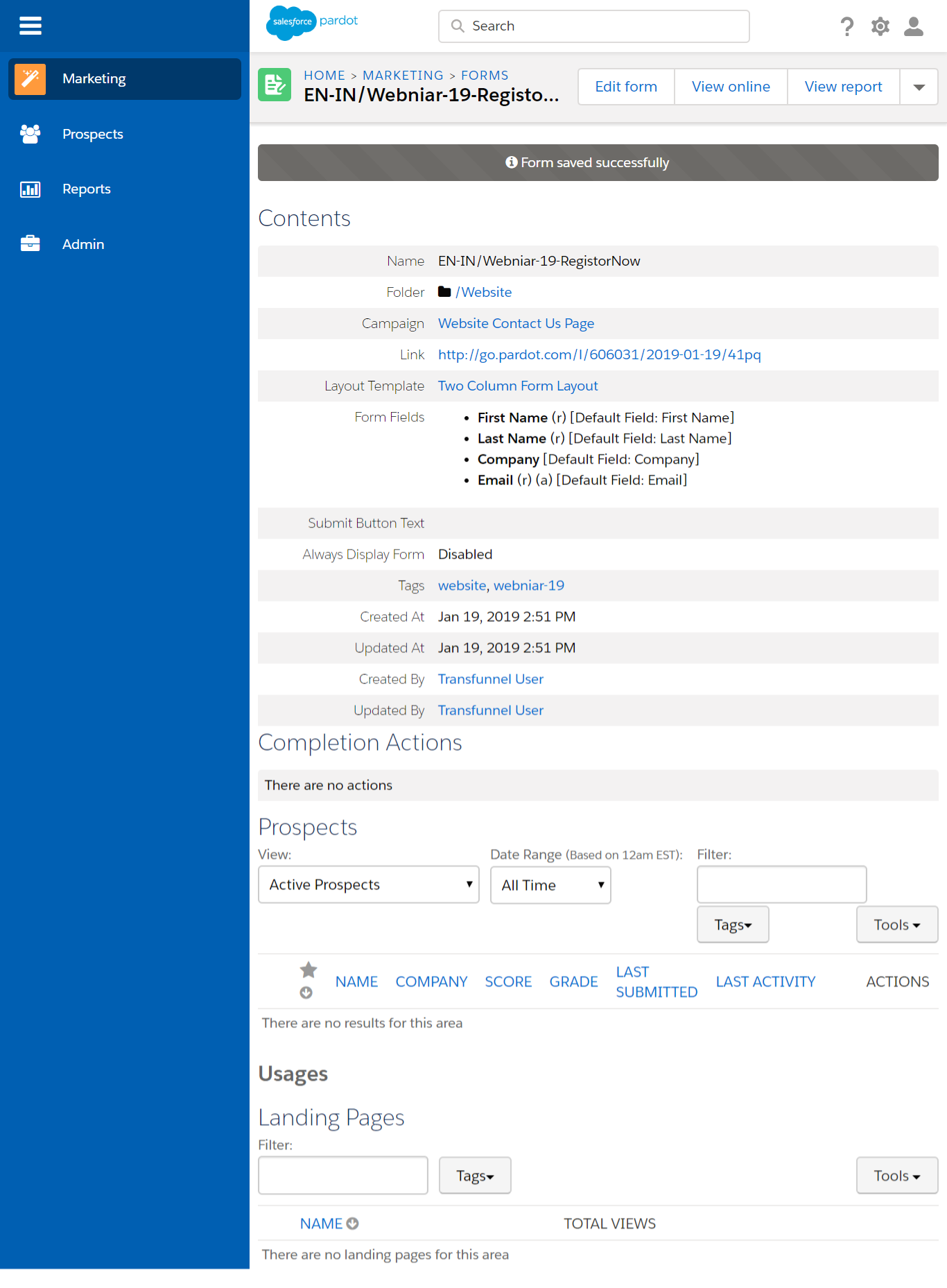
Verify all details and click on save


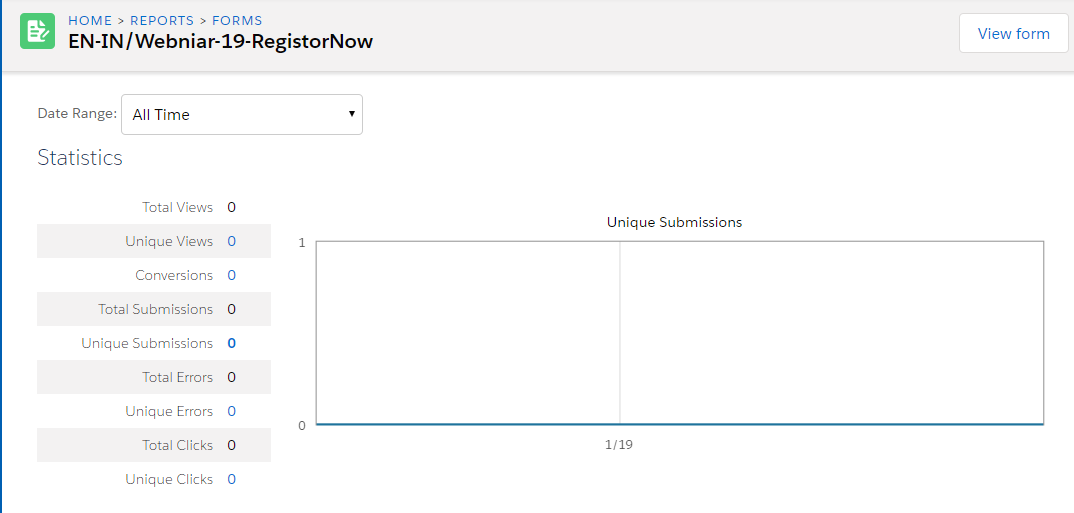
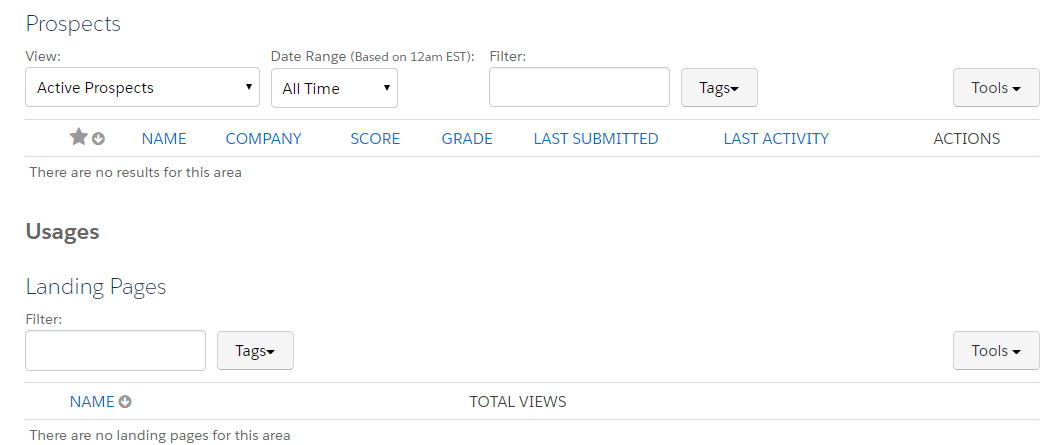
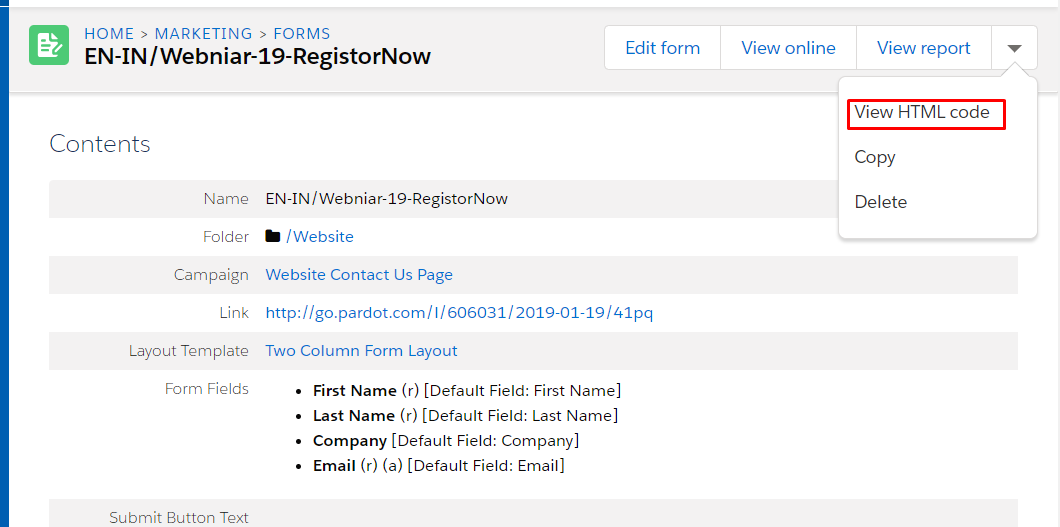
You can see the list of prospects at the bottom of this Pardot form with the list of landing pages the Pardot form page is using.

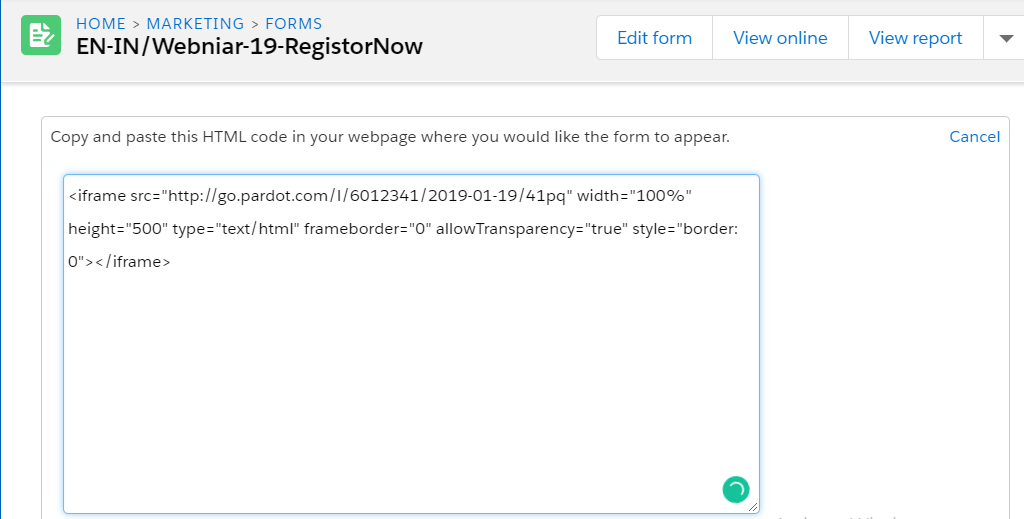
If you want to add this Pardot form to your website (not on the Pardot landing page), write the iframe code and add this iframe to your website.
Here you can find this code after publishing on the website:


If you want to add default values to hidden fields of your form, then you need to add the field API/internal name and its value in the iframe src URL. For instance, here we are setting lead source and lead source details for prospects through hidden fields
In the above example, Lead_source is the internal name of field ‘Lead source’ and Website is the value, which we are setting for field lead source. It’s the same for the Lead source details field as well.
Want to know how to create a form in Pardot? Learn with us!