Introduction
Workout theme is an ideal match for your fitness brand. Create a dynamic and impactful online presence without breaking a sweat. Built exclusively for non tech-savvy users. Just add your content and see the magic unfold.
With well crafted pages- set up with well defined user journeys, allowing streamlined flow of user from one section to another, right placement of CTAs to provide more information and flow to next section in the user journey.
Drag and drop gorgeous
We provide you a well structured page layout, that you can directly work with; or in case you want to create a mix and match of different components, try different versions of these modules.
Support
If you need assistance at any step of the way; get in touch with us at support@transfunnel.com.
Lifetime free email support
Getting started
What happens once you buy our theme?
Once you have purchased our theme you will find all the templates and modules in your HubSpot portal. While you are creating a website, select ‘Workout Theme’ and you will get a list of all available templates.
The theme encompasses of many website and landing page templates that will help you get started with creating well designed inbound websites.
Check out our demo-pages and find all the example pages and modules configurations created just for you.
Demo :- https://beta.transfunnel.com/workout-homepage-image-slider
Important:
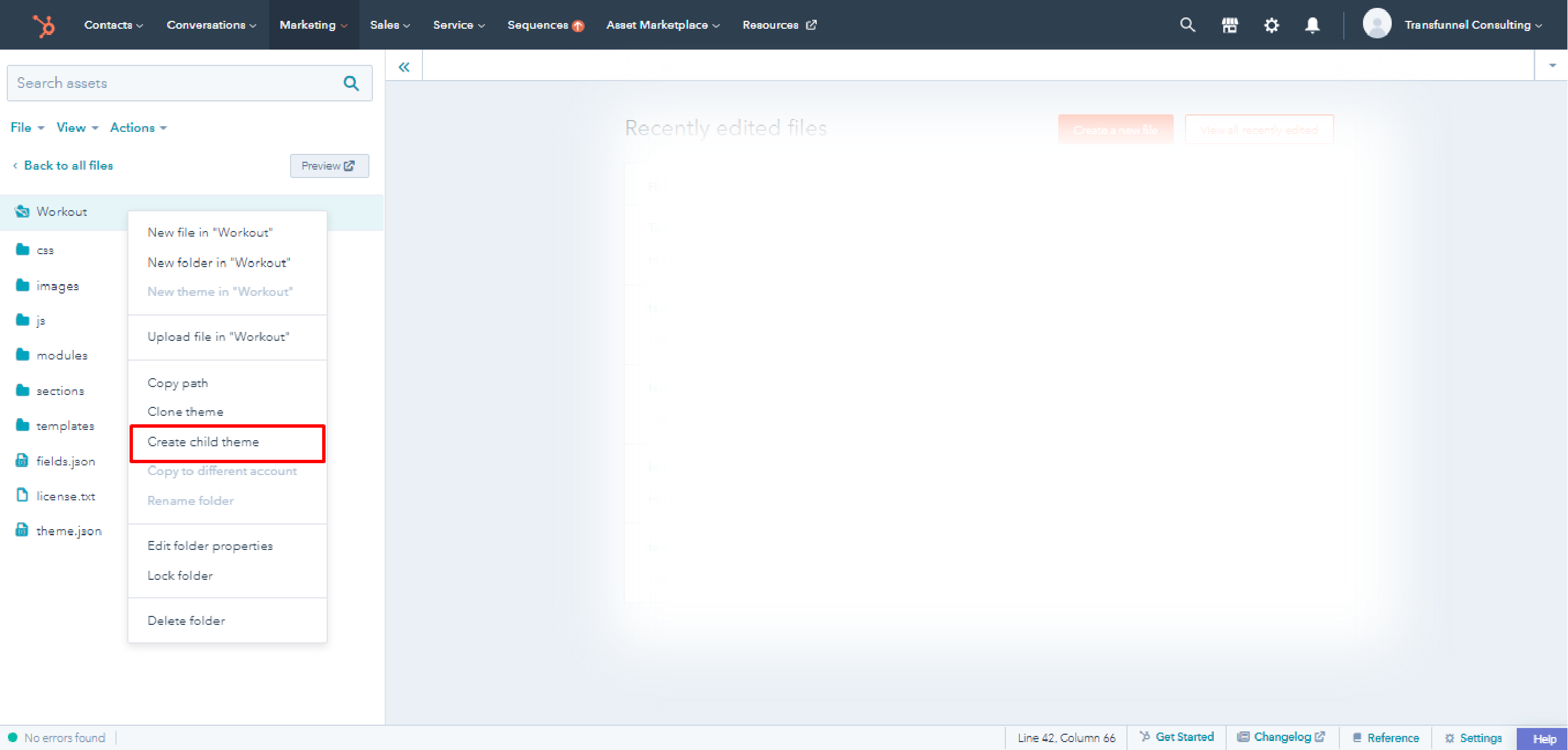
The workout theme pages can be used as is. If you still want to configure pages on your own, it is advisable to set up a child theme version of Workout Theme before you start configuring and building your site. This will help you change code, extend it with specific requirements, or change styles as needed, still keeping original theme intact. This can help you go back and take reference from original theme anytime you need and also receive and install all theme updates for free without affecting your code.
Create a child theme on the Design Manager. This child theme will inherit the assets and files from Workout.

Theme Settings
Colour and Font setting
- Set Primary, Secondary, Accent, Boby Background and heading colours for your theme. This will be applied throughout the theme.
- Add Primary Font that will apply to all the headings and Secondary Font that applies to body text.
- Typography
Apart from the global colors and fonts you can change fonts and letter spacing for Body text. all headings and links. - Not just one look on desktop, tablet and mobile. Select the Typography for desktop, tablet and mobile separately.
- Note: Only Google fonts can be used on Workout theme.
Make visitors want to explore your website by adding engaging content and a CTA they want to click on. You can add image or video as the hero banner.
Header/Footer Setting
Header
To have the header as per your needs, you can easily update its components: logo, navigation links/ menu.
Header is common across all pages. Hence, the updates done will automatically reflect on all pages.
LOGO - should ideally be a .png image, with transparent background, to give best results.
You can adjust the size of the logo too.
Header padding / Space above and below the header:
You can adjust these too very easily.
You can also update the Header background color.
Header width : This can be changed easily. Either keep it full width of browser window or customize as needed. Recommended : to keep as width of browser window, to keep the header responsive.
SEARCH: Icon is included in the header. You may keep it or remove it as needed.
Clicking on search icon shows the search bar, enabling easy search capability within website pages.
MENU: You can easily update what you want to show in the Menu.
Footer
Footer can be easily customized for:
Spacing above and below the footer
Background color
Links color
Footer - social links - icons ( their color, size) - URLs, on/off
Form displayed in the footer
Your Company/ support information
Copyright
Terms and conditions
Privacy policy
Legal links
Cancellation policy
Note : Header and footer are not displayed on Landing pages to prevent any diversions in attention and to maximize possibilities of conversion
Hero Banners
Create lasting impressions using our hero banners.
Make visitors want to explore your website by adding engaging content and a CTA they want to click on. You can add image or video as the hero banner.
UI Elements
The colour you choose here will serve as a base and be derived by more specific colour settings in sections as suggested by the theme.You can change your theme colour from theme setting.
CTAs/Buttons
Get them clicking on your website CTA’s, edit the CTA for different fonts and sizes. Create attractive CTA’s that gets cilcked.
